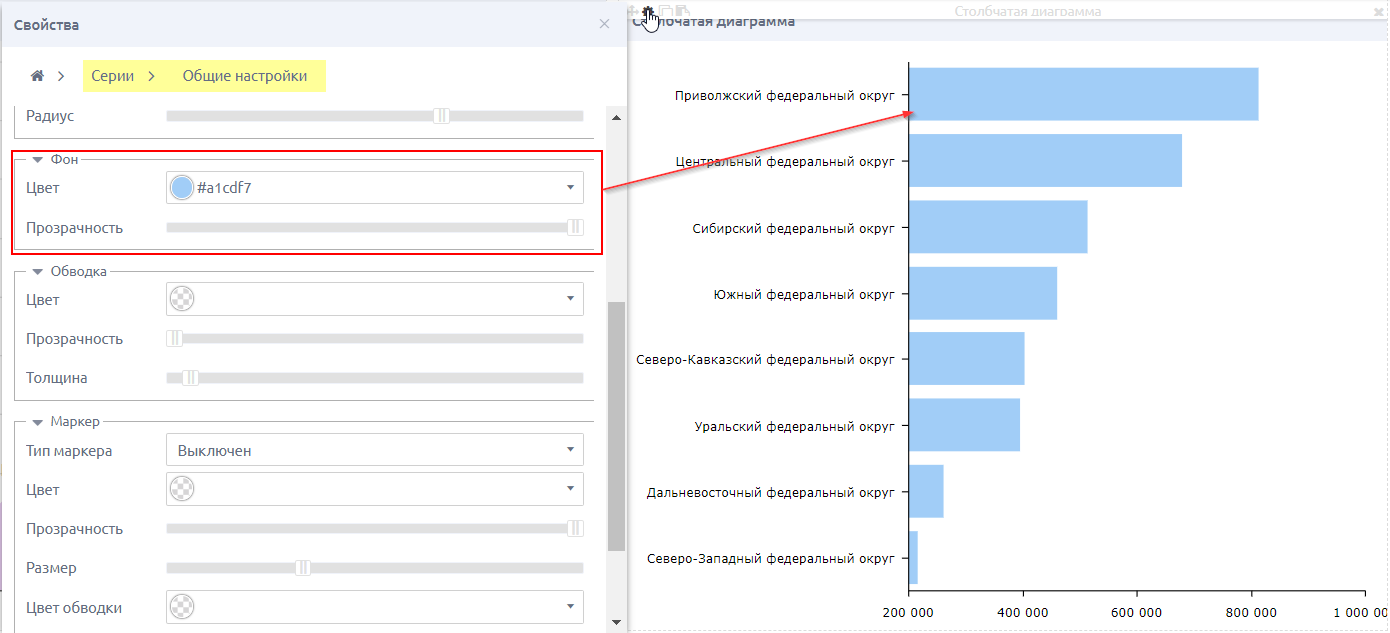
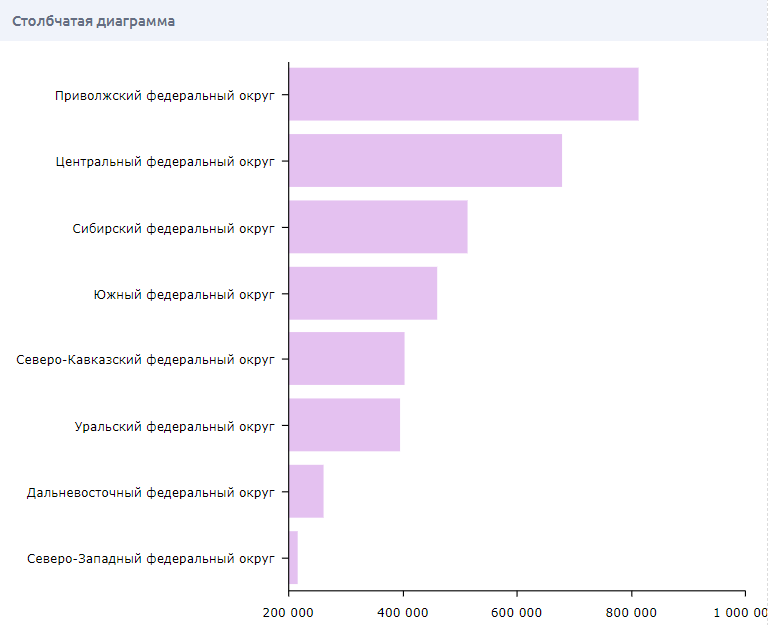
К элементам серий диаграмм в Alpha BI применяется дефолтная палитра. При этом разные элементы одной серии раскрашены одним цветом, сохраняющимся при проваливании:

Изменить цвета элементов можно разными способами, например:
-
Задать цвета вручную для элементов общей или отдельной серии.
-
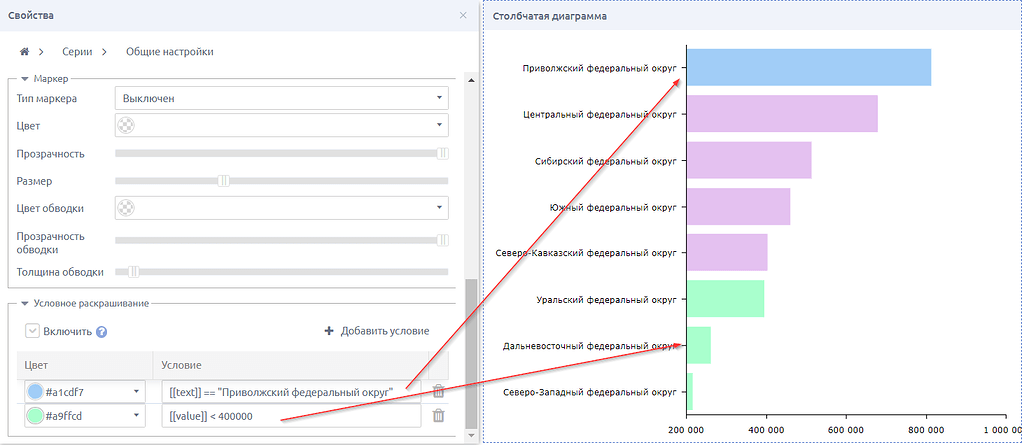
Использовать условное форматирование.
-
Раскрасить элементы виджета с помощью JS-кода в блоке “Выполнить код” в обработчике событий виджета.
Расскажем об этом способе более подробно.
Кейс
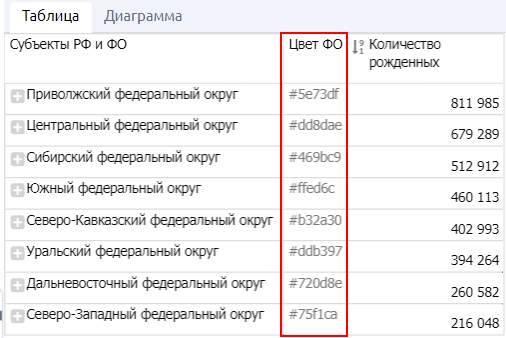
Необходимо задать цвет каждого элемента диаграммы, используя цвета из источника данных. В нашем случае источником данных для виджета является OLAP-представление, поэтому удобно, если код цвета элемента задан как атрибут уровня иерархии. Здесь важно, чтобы код цвета был указан в кодировке HEX (#000000).
Как сделать
-
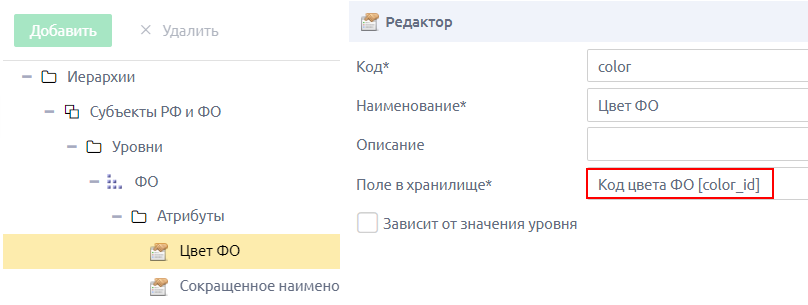
Открыть редактор куба или общей размерности и выбрать уровень иерархии, элементы которого нужно раскрасить.
-
Создать атрибут уровня, который будет ссылаться на поле источника данных, содержащее код цвета элемента.

-
Сохранить и опубликовать изменения, синхронизировать АХД.
-
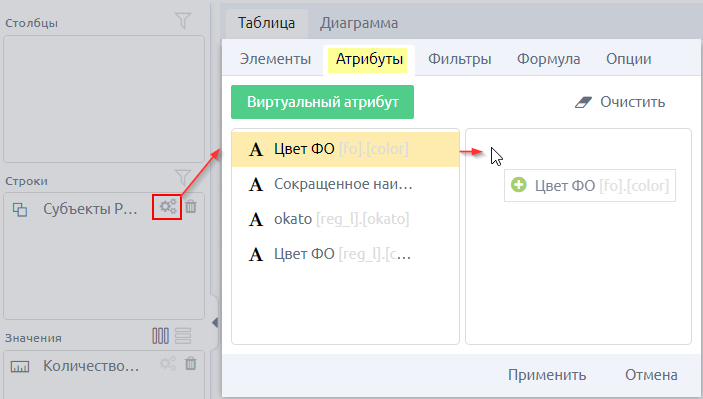
Создать аналитическую панель с источником OLAP, настроить OLAP-представление и в настройках иерархии перетащить атрибут с кодом цвета в правую область. Возле наименования атрибута указан код иерархии и код самого атрибута, который потребуется позже.

-
Применить изменения и убедиться, что для элементов заданы коды цветов из источника, иначе к элементу применится дефолтный цвет.

-
Сохранить источник, добавить виджет “Столбчатая/Линейная диаграмма” и перетащить источник данных в область виджета (либо выбрать источник в свойствах виджета).
Примечание
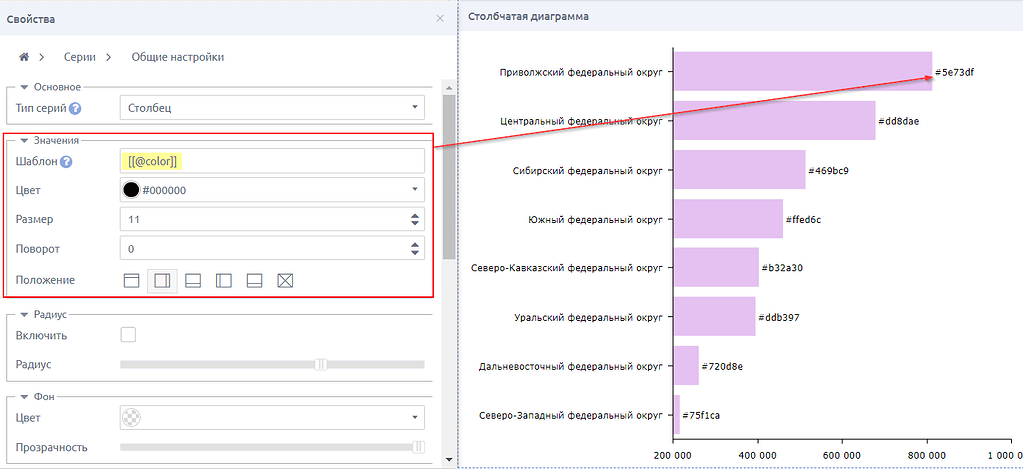
По умолчанию каждому элементу будет присвоен дефолтный цвет. Для наглядности можно вывести код цвета как значение элемента с помощью подстановки типа [[@attribute]], где attribute - код атрибута
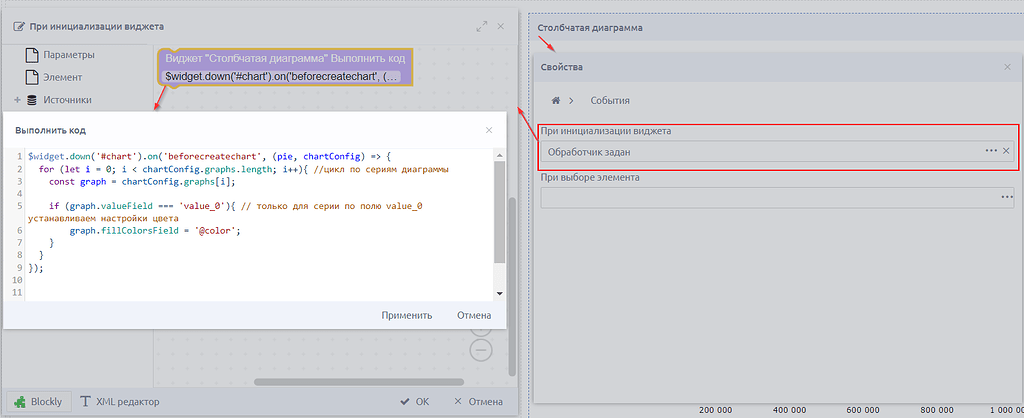
- В свойствах виджета перейти в раздел “События” и задать событие при инициализации виджета. В редакторе события выбрать blockly “Выполнить код” и вставить код:
$widget.down('#chart').on('beforecreatechart', (pie, chartConfig) => {
for (let i = 0; i < chartConfig.graphs.length; i++){ //цикл по сериям диаграммы
const graph = chartConfig.graphs[i];
if (graph.valueField === 'value_0'){ // только для серии по полю value_0 устанавливаем настройки цвета
graph.fillColorsField = '@color';
}
}
});
, где:
value_0- индекс столбца меры,color- код атрибута. Для обращения к атрибуту требуется указать символ@.
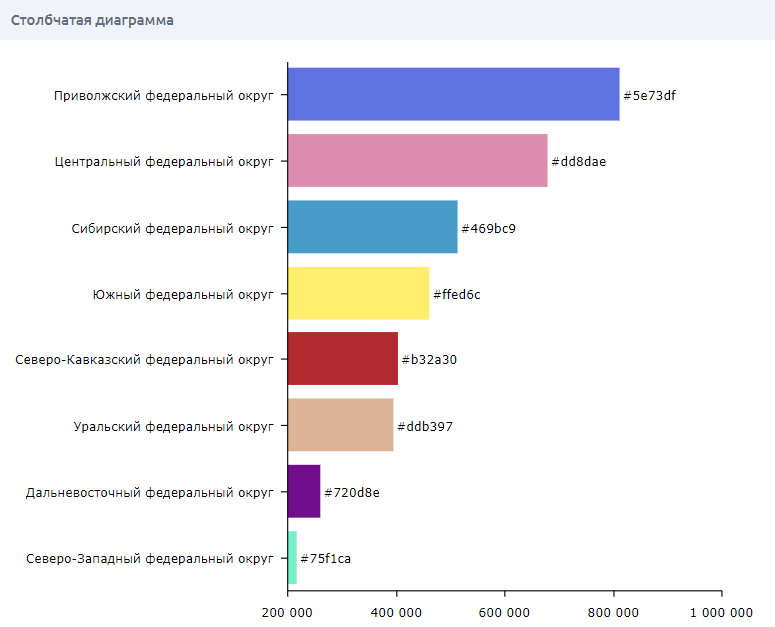
- Сохранить событие и аналитическую панель. При каждом сохранении и открытии дашборда на просмотр произойдет инициализация виджета и сработает событие, настроенное в обработчике - элементы раскрасятся в заданные цвета:

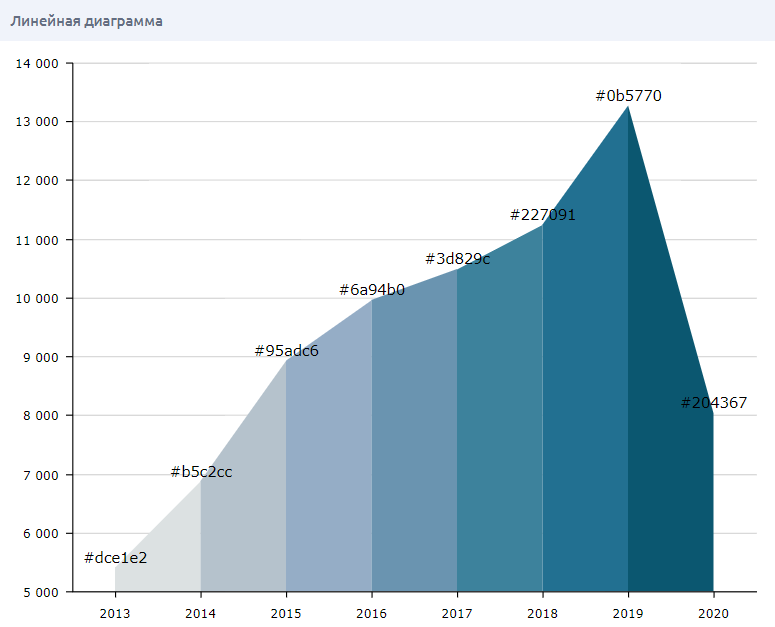
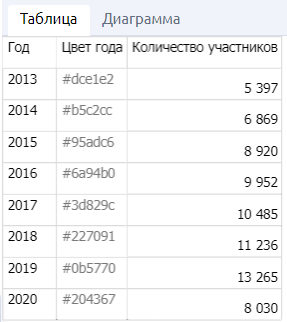
Также можно раскрасить элементы в линейной диаграмме. Например, каждому году присвоен свой цвет - чем дальше от текущего, тем светлее.

Используя тот же год, заменив название атрибута, можно задать градиентную заливку.