Кейс
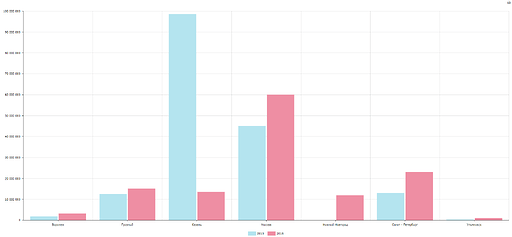
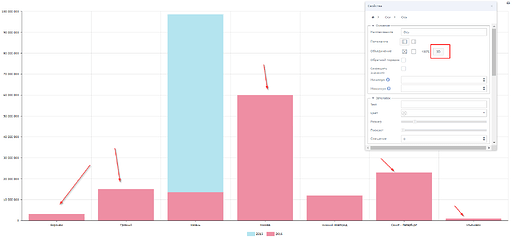
В ситуациях, когда сравниваются значения серий в столбчатой диаграмме, бывает необходимо поставить столбики близко друг к другу или наложить. При наложении столбиков наболее высокий может перекрыть низкие и затруднить сравнение показателей.
Как сделать
В таком случае с помощью обработчика события виджета “Выполнить код” можно задать ширину столбиков и сделать визуализацию более наглядной:
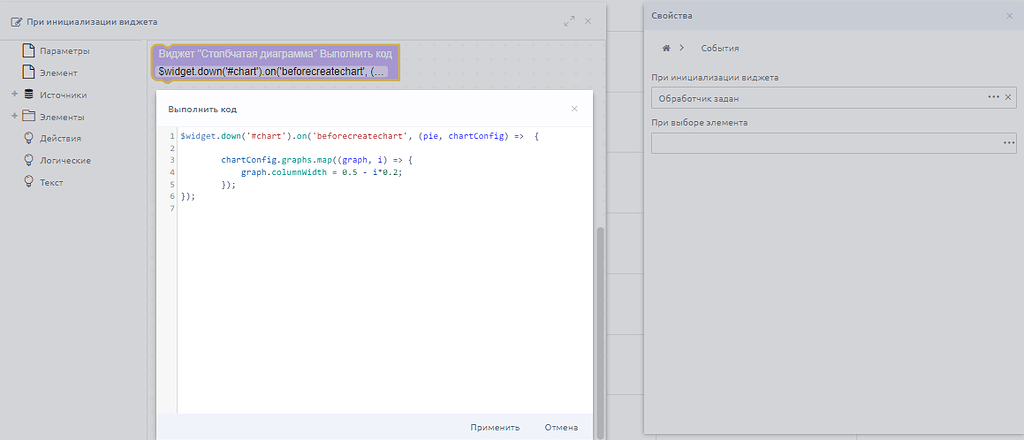
- В свойствах виджета в событие “При инициализации” добавить блок “Выполнить код”
- Вставить код, определяющий ширину столбцов, сохранить событие и аналитическую панель
$widget.down('#chart').on('beforecreatechart', (pie, chartConfig) => { chartConfig.graphs.map((graph, i) => { graph.columnWidth = 0.5 - i*0.2; }); });
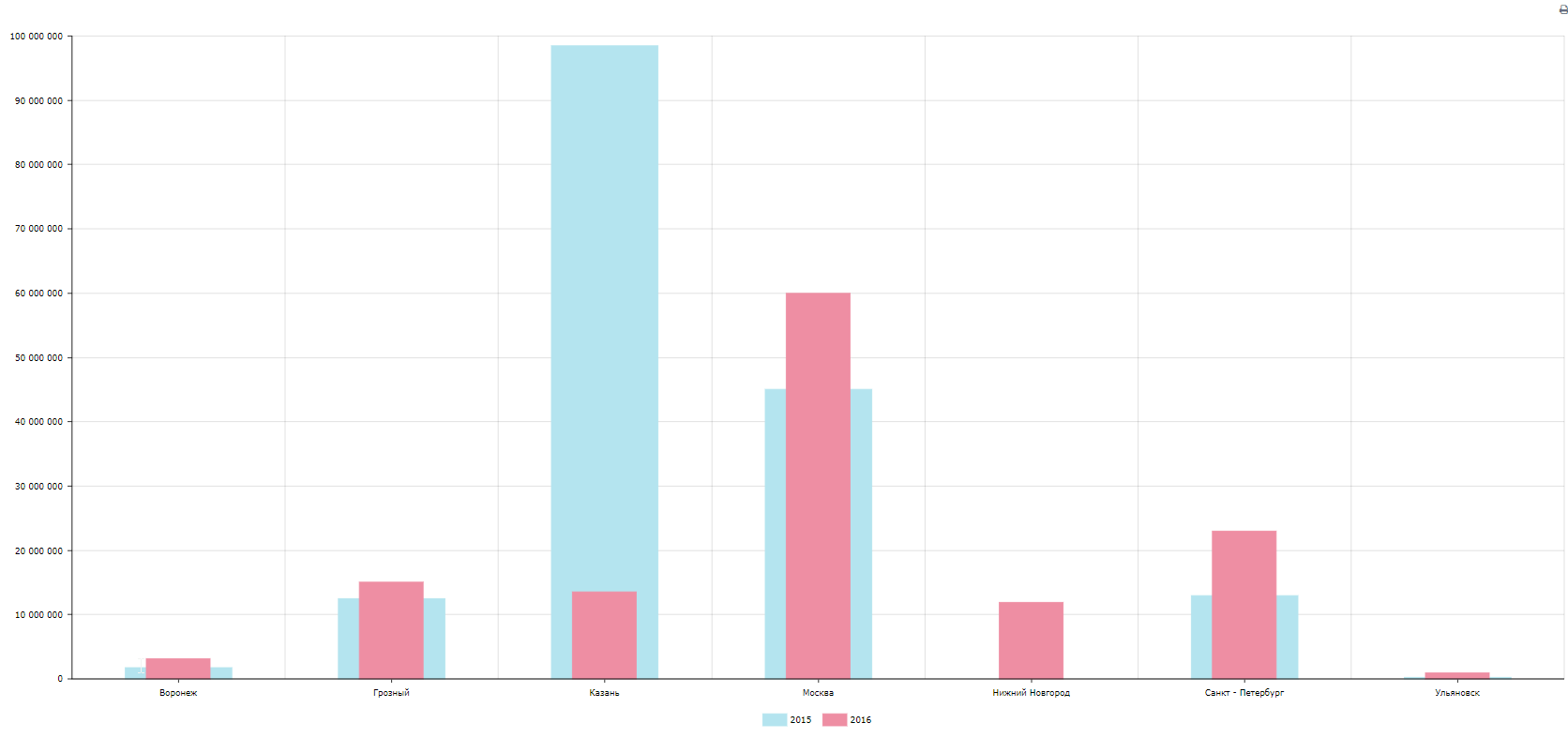
В результате столбики второй серии приняли заданные размеры и перестали перекрывать более низкие: