В виджете «Датчик» можно настроить условное форматирование стрелки в зависимости от значения.
Кейс
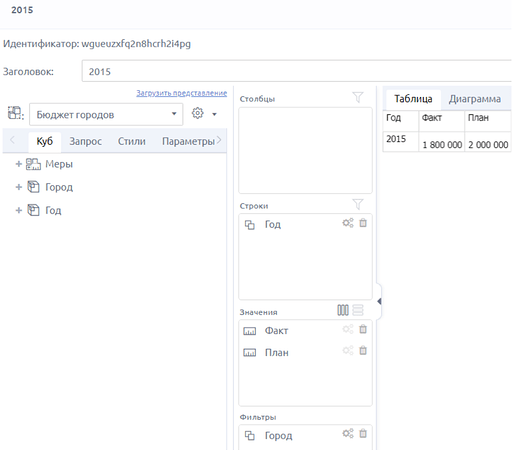
Допустим, источник виджета содержит следующие данные:
Нужно задать цвет стрелки по умолчанию - черный. Если фактическое значение (столбец “Факт”) меньше целевого значения (столбец “План”) - цвет стрелки красный, если больше - зеленый.
Как настроить
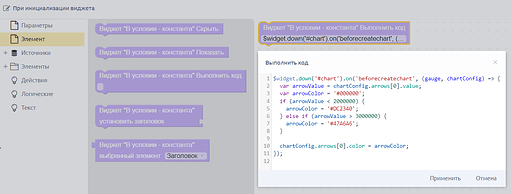
Для этого потребуется в свойствах виджета настроить событие “При инициализации” - добавить blockly “Выполнить код” и прописать следующие варианты кода:
1. Форматирование в зависимости от значения константы
$widget.down('#chart').on('beforecreatechart', (gauge, chartConfig) => {
var arrowValue = chartConfig.arrows[0].value;
var arrowColor = '#000000';
//если фактическое значение меньше 2 000 000, цвет стрелки - красный, больше 3 000 000 - зеленый
if (arrowValue < 2000000) {
arrowColor = '#DC2340';
} else if (arrowValue > 3000000) {
arrowColor = '#47A6A6';
}
chartConfig.arrows[0].color = arrowColor;
});
При необходимости значения можно обернуть в переменные и обратиться к ним в коде.
2. Форматирование в зависимости от значения из источника данных виджета
$widget.down('#chart').on('beforecreatechart', (gauge, chartConfig) => {
// в переменной planValue сохранено значение меры [plan] из строки OLAP-представления с индексом [0]
var planValue = $widget.down('#chart').dataSource.lastData.rows[0]["[Measures].[plan]"]
var arrowValue = chartConfig.arrows[0].value;
var arrowColor = '#000000';
//если фактическое значение меньше планового, цвет стрелки - красный, больше - зеленый, если равна целевому значению - применяется дефолтный цвет
if (arrowValue < planValue) {
arrowColor = '#DC2340';
} else if (arrowValue > planValue) {
arrowColor = '#47A6A6';
}
chartConfig.arrows[0].color = arrowColor;
});
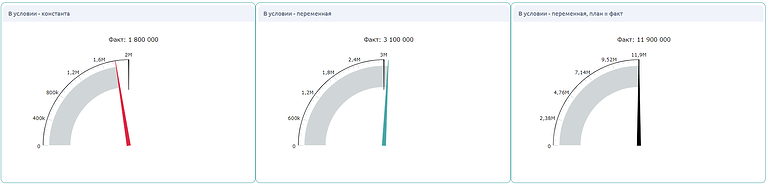
Так будет выглядеть виджет “Датчик” с настроенным условным форматированием стрелки: