В Alpha BI версии 5.8.0 представлен новый виджет ![]() Индикатор. Он создан специально для работы с ключевыми показателями эффективности (KPI) и другими важными метриками.
Индикатор. Он создан специально для работы с ключевыми показателями эффективности (KPI) и другими важными метриками.
Виджет обеспечивает компактное представление до четырех ключевых показателей в едином интерфейсе. Встроенная система конфигурации предоставляет 23 готовых шаблона компоновки, позволяя выбрать оптимальную структуру отображения данных под специфику бизнес-задач.
Каждый показатель включает:
![]() значение (числовой показатель);
значение (числовой показатель);
![]() текст (название метрики);
текст (название метрики);
![]() значок (иконка для визуального восприятия).
значок (иконка для визуального восприятия).
Функционал условного форматирования автоматически изменяет цветовую индикацию в зависимости от значений метрик, обеспечивая мгновенную оценку состояния системы. Дополнительно поддерживается интеграция фоновых диаграмм для расширенной визуализации трендов показателей.
В данной статье рассмотрим 5 макетов KPI с пошаговой реализацией средствами виджета “Индикатор”.
Пример #1. Базовый
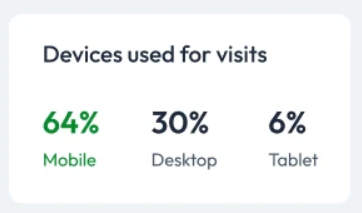
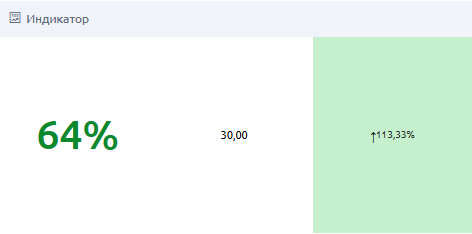
В качестве первой настройки виджета “Индикатор” возьмем базовый макет для данного типа виджетов. Макет включает в себя три показателя: значение, индикатор состояния и динамически изменяющееся текстовое описание.
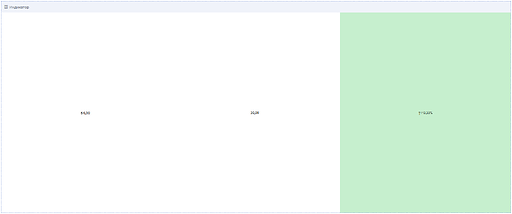
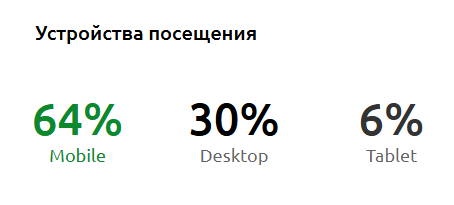
Целевой макет
Анализ макета
Целевой макет содержит три показателя, каждый из которого включает в себя отображение значения с дополнительным текстовым описанием. Имеется общая шапка, объединяющая все три показателя. Первый показатель выделен отдельным цветом. Возможно, выделение цветом задается правилом от величины значения или же подсвечивается показатель с максимальным значением. Правило выделения рассмотрим в следующих примерах.
Подготовка данных
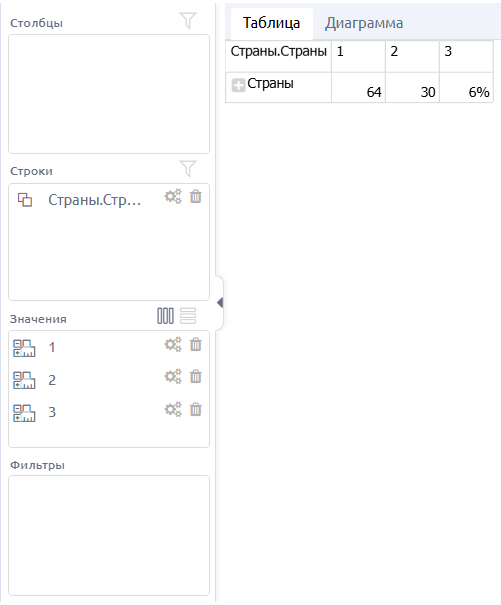
Источником данных для виджета может выступать как OLAP-представление, так и реестр. Важно понимать, что для этого виджета данные берутся только из первой строки источника. Создадим три расчетные меры со своими значениями.
Настройка
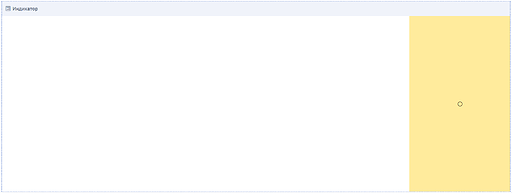
1. Старт
Для удобства работы с виджетом, стартовый макет включает в себя три показателя с предварительно настроенными формулами и правилами условного форматирования.
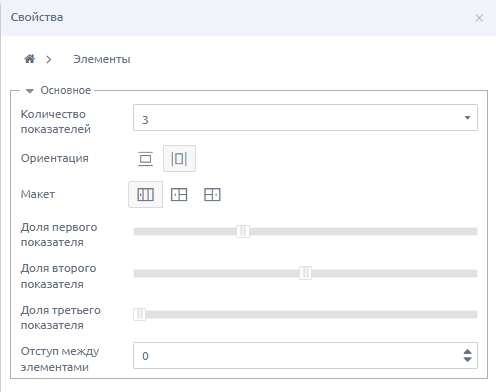
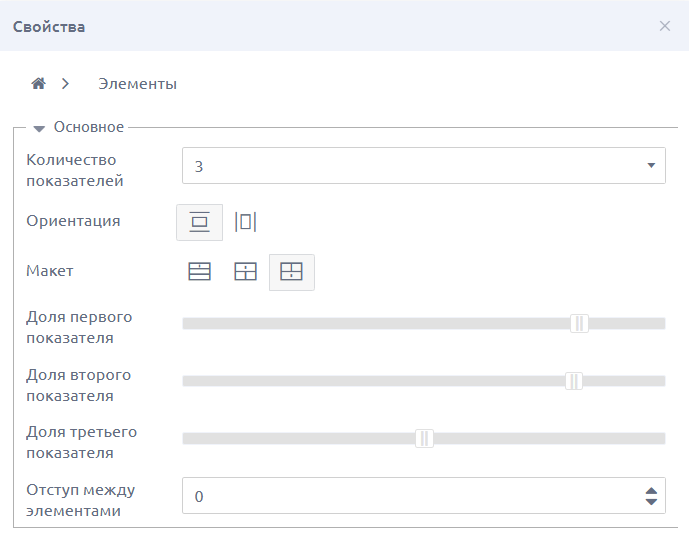
2. Элементы
Перейдем в раздел Элементы и с помощью соответствующих конфигураций зададим нужное количество показателей, выберем требуемый макет и определим доли (занимаемую площадь) каждого показателя внутри виджета. Так как визуально каждый показатель занимает равные доли, необходимо задать доли согласно этим пропорциям.
Особенность работы с долями показателей заключается в том, что доля каждого следующего показателя зависит от значения доли предыдущего показателя. Например: если макет состоит из трех последовательно расположенных показателей и нужно расположить показатели с равными долями, то для первого показателя необходимо задать долю, равную ~ 0.33 (треть от всей площади), для второго показателя - 0.5 (половина от оставшейся площади), для третьего показателя в этом случае доля не задается и определяется по умолчанию.
3. Основной раздел
Раздел включает в себя “базовые” настройки виджетов: определение источника данных, доли, получение информации о виджете (тип и идентификатор). В рамках виджета были расширены опции настройки заголовка. К ним вернемся чуть позже. На данном шаге определим источник. Отметим, что после выбора источника, уже на этом этапе возможно отображение показателей согласно заданным значениям по умолчанию.
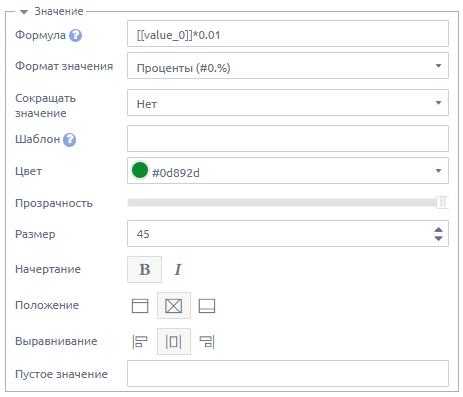
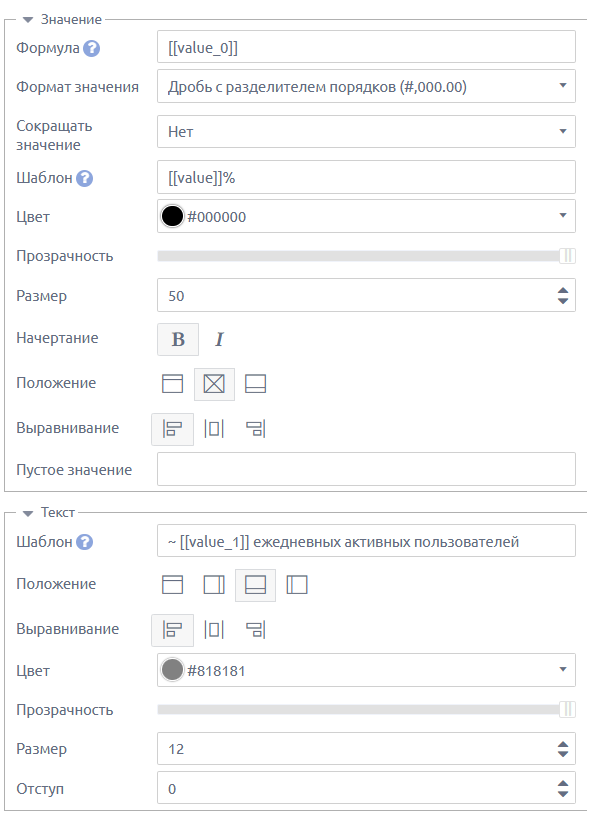
4. Значения
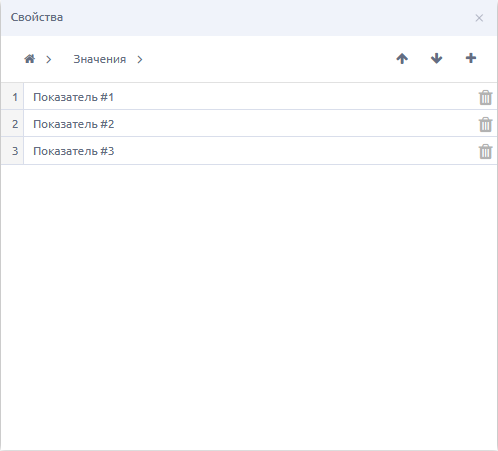
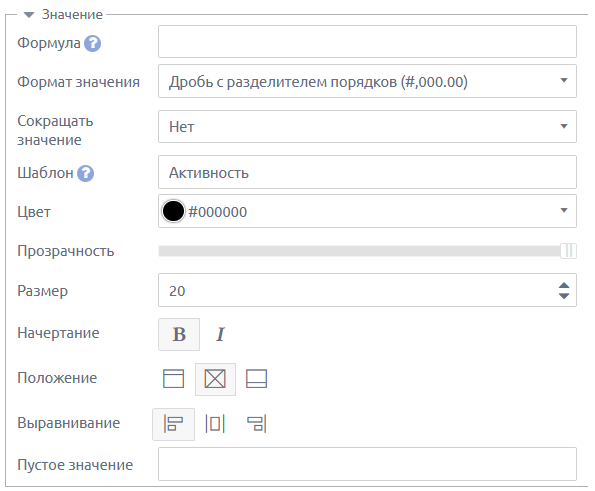
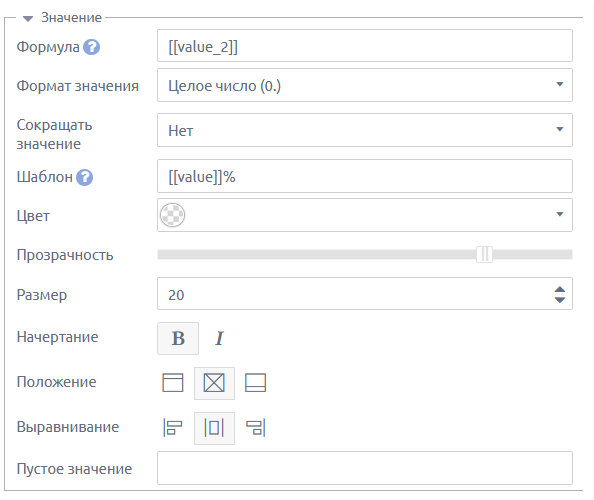
В данном разделе укажем показатели из источника данных и зададим нужную стилистику согласно макету.
- Для удобства навигации переименуем каждый показатель.
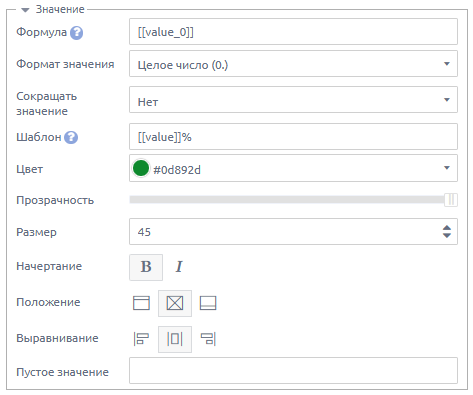
- Значения. Так как для первого показателя используется первая мера из источника данных, оставим параметр Формула без изменений. Заменим Формат значения на целое число и зададим Шаблон с добавлением знака %. Перечень параметров для данной группы представлен ниже.
Для достижения необходимого результата отображения показателя есть и другой вариант настройки: в формуле значение меры умножается на 0.01, а формат значения указывается в процентах.
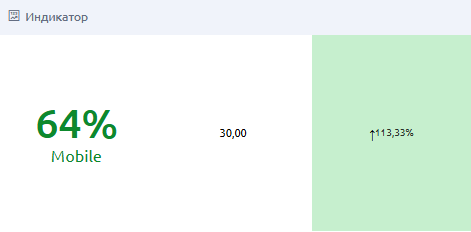
- Текст. В параметре Шаблон зададим фиксированное строковое значение для показателя. В рамках шаблона допускается обращение и к полям из источника. Это необходимо, например, для динамических показателей.
- По аналогичным шагам заполним остальные показатели.
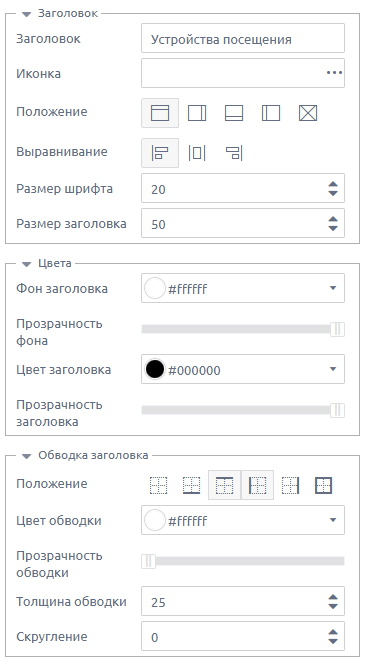
5. Заголовок
Вернемся в основной раздел и внесем правки в заголовок. Как проговаривалось ранее, в рамках данного виджета были расширены опции настройки заголовка. Добавлены опции выравнивания и обводки, появилась возможность изменения размера шрифта и заголовка. В рамках настройки по макету выполним выравнивание заголовка по левому краю, увеличим размер шрифта и заголовка. Для отступа заголовка от края виджета зададим прозрачную обводку с заданной толщиной.
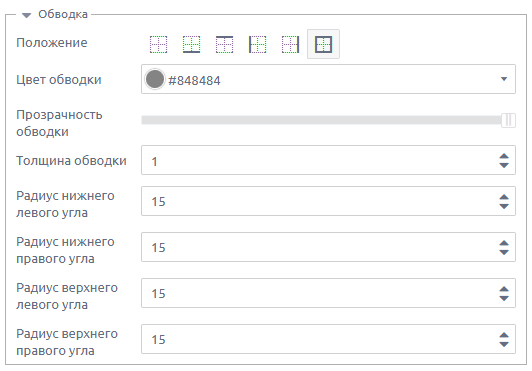
6. Общее
Данный раздел также был дополнен параметрами настройки виджета. Здесь доступны опции задания обводки для всей области виджета с указанием радиуса скругления, выведены настройки работы с фоном. Дополнительной опцией является Замещающий текст, который позволяет выводить заданный текст со своим оформлением при выполнении заданного условия отображения. Опция полезна при отсутствии данных в показателях или возникновении ошибки их отображения.
Для определения визуально границы виджета относительно всей области визуализации добавим обводку серого цвета с толщиной в 1 пиксель и радиусом всех углов = 15.
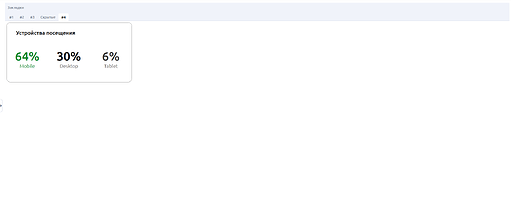
Итоговый результат
Пример #2. С условным форматированием
Реализуем пример виджета “Индикатор” с условным форматированием, зависящим от значения показателя.
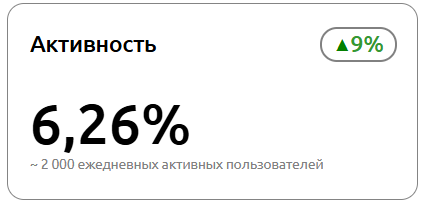
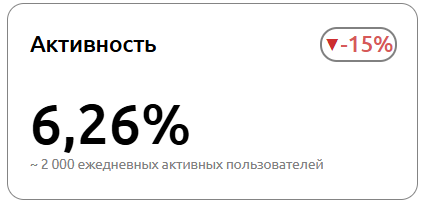
Целевой макет
Анализ макета
Целевой макет включает три динамических показателя и один заголовок. Поскольку заголовок отображается на одном уровне с одним из показателей, его нужно разместить в составе показателя. Другим элементом виджета является показатель, который выделен цветом. Предположим, что положительное значение индикатора окрашивается зеленым цветом, а отрицательно - красным. Второй и третий показатели расположены на одном уровне, третий содержит текстовое описание. В системе оба показателя можно объединить в один: первый показатель вынести в значение, а второй в текст.
Настройка
Здесь и далее будем описывать особенности настройки виджета, которые ранее не рассматривались.
1. Элементы
Выберем горизонтальную ориентацию макета с двумя показателями в первом ряду и одним - во втором. Доли зададим пользовательские, ориентируясь на целевой макет.
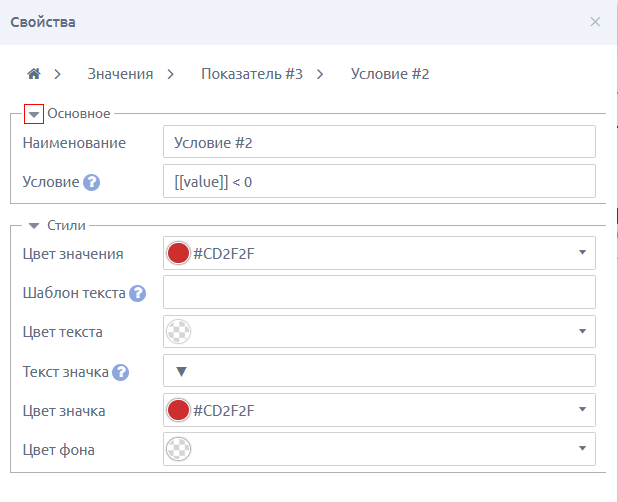
2. Значения
Показатель. Показатель, расположенный в нижней части виджета, включает числовое значение и динамическое текстовое описания. Шаблон значения содержит подстановку получения результата вычисления формулы и символа %. Шаблон текста поддерживает обращение к мере из источника (динамически меняющееся значение) и статичного текста.
Второй показатель состоит только из текста “Активность” без обращения к источнику данных.
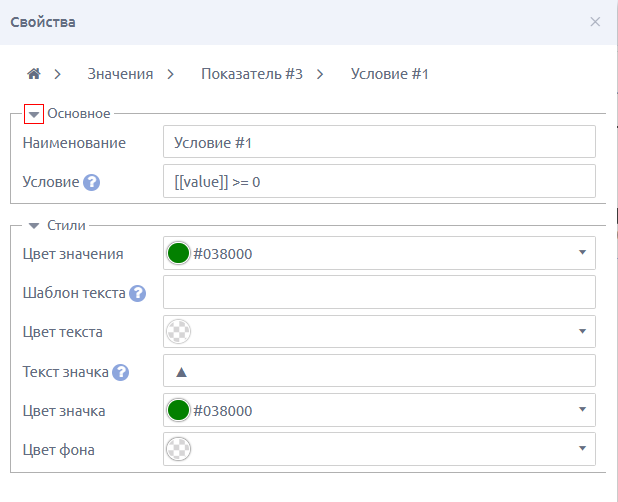
Третий показатель состоит из значения и раскрашивания по условию. В качестве значения указывается мера из источника данных.
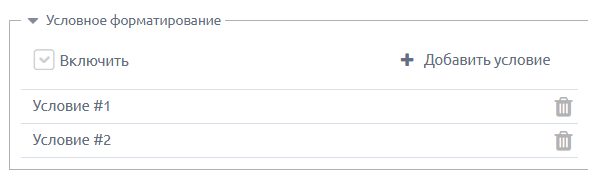
Далее, в условном форматировании задается правило, по которому будет производится выделение цветом показателя. Для удобства работы рекомендуется переименовать наименование правила.
Итоговый результат
Пример #3. Картинка вместо значка
В следующем примере покажем, как в показателе можно использовать картинку вместо значка.
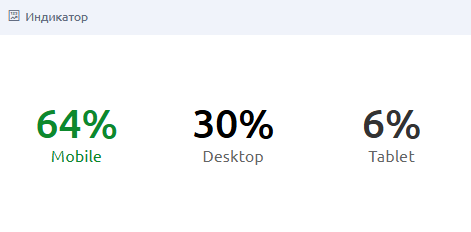
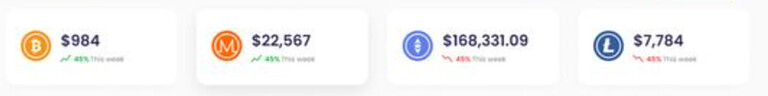
Целевой макет
Анализ макета
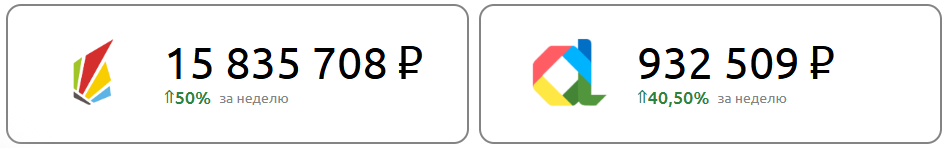
Целевой макет состоит из 4 отдельных виджетов “Индикатор” с тремя показателями в каждом: картинка, верхний показатель со значением и нижний показатель со значением и текстом.
Настройка
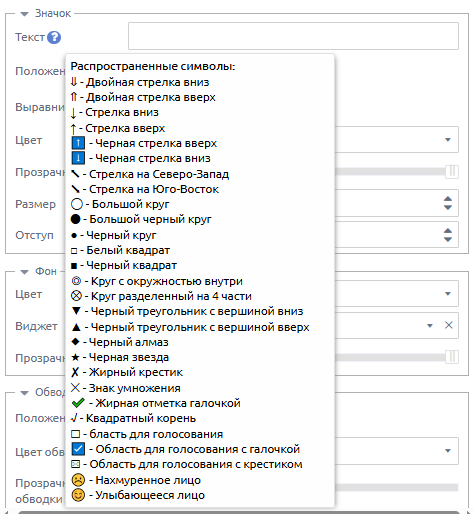
В настойках показателя в группе Значок в качестве текста нужно задать значок. Выбор значка не ограничивается предлагаемым системой списком популярных символов. Допускается вставка своего символа из перечня специальных символов HTML.
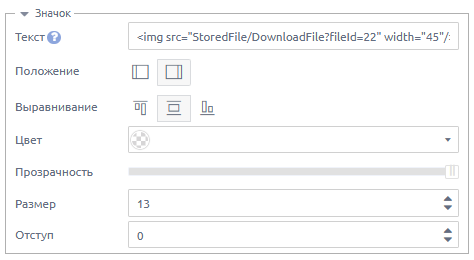
Также в качестве значка допускается выбор изображения. При вставке следующей строки произойдет вывод изображения из файлового хранилища системы с Id = 22. В вводимой строке можно определить размеры картинки и применить другие HTML настройки.
<img src="StoredFile/DownloadFile?fileId=22" width="45"/>
Итоговый результат
Пример #4. Диаграмма вместо фона
В нередких случаях виджеты KPI содержат и диаграммы, которые помогают визуализировать динамику показателей, упрощая анализ тенденций и принятие управленческих решений.
Например, они могут включать:
- линейные графики для отображения изменений метрик во времени;
- столбчатые и круговые диаграммы для сравнения значений по категориям;
- спидометры или индикаторы прогресса для наглядного представления достижения целей.
Такие элементы делают данные более интуитивно понятными и позволяют быстро оценить эффективность бизнес-процессов.
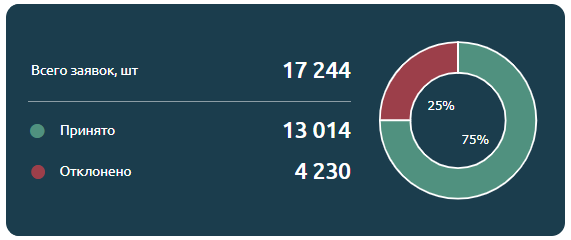
Целевой макет
Анализ макета
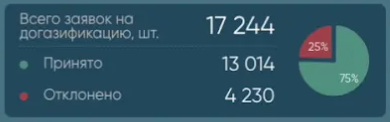
Виджет состоит из 3 отдельный показателей и круговой диаграммы. Макет представляет собой три показателя друг над другом слева и одна круговая - справа.
Настройка
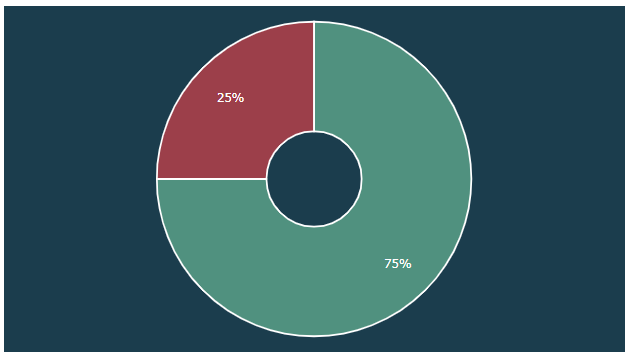
Для использования диаграммы необходимо отдельно, стандартными функциями системы, подготовить виджет, который далее будем использовать в качестве фона для показателя виджета. При настройке диаграммы необходимо учесть, что стили CSS, прописанные в свойствах диаграммы, будут игнорироваться виджетом “Индикатор”. Если настроенную диаграмму далее не планируется использовать в дашборде, то ее можно скрыть.
1. Подготовка диаграммы
Отдельно настроим диаграмму.
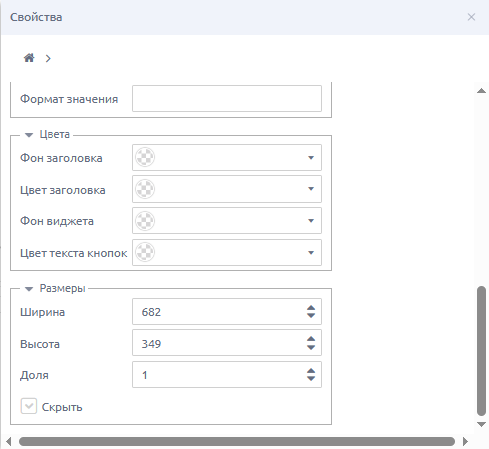
В настройках виджета диаграмма активируем флаг Скрыть.
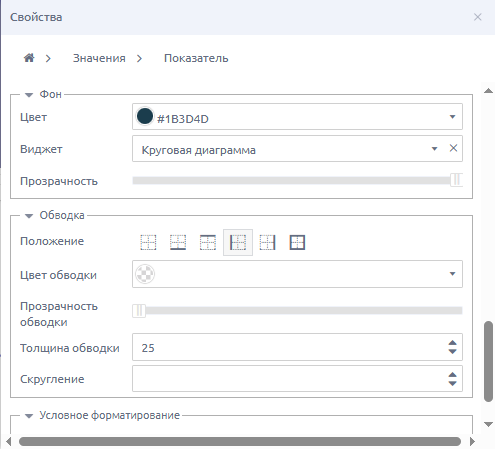
2. Выбор виджета в качестве фона
В настройке показателя в группе Фон зададим фон для показателя и в параметре Виджет выберем настроенную диаграмму.
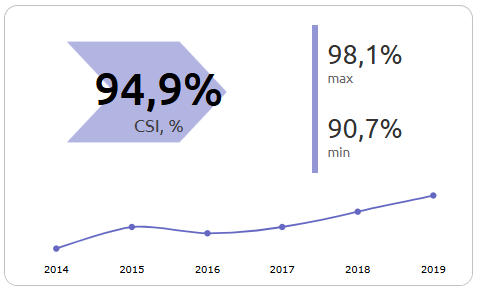
Итоговый результат
Пример #5. Картинка вместо фона
Встречаются макеты виджетов KPI с картинками вместо общего фона виджета. В следующем примере покажем как средствами системы получилось реализовать предлагаемый макет.
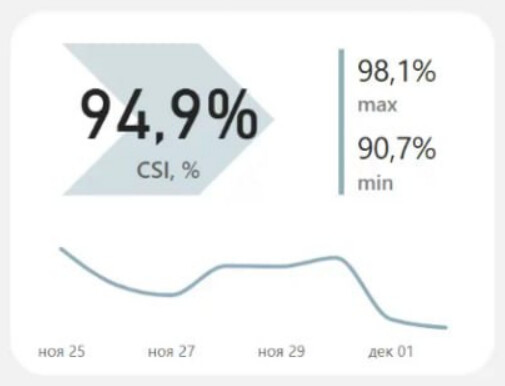
Целевой макет
Анализ макета
Макет состоит из четырех показателей. Первый показатель (график) занимает большую часть виджета, далее идет значение с подписью и с картинкой на заднем фоне. Третий и четвертый показатели расположены в правой части виджета друг над другом. Имеется визуальное разделение в виде вертикальной полосы между 2 и 3-4 показателями.
Настройка
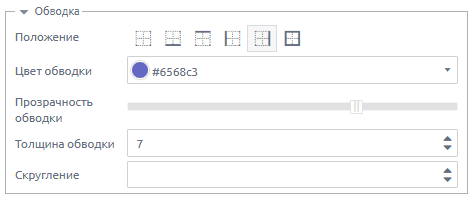
1. Вертикальная полоска
Вертикальную полоску между 2 и 3-4 показателями можно реализовать с помощью настроек группы Обводка во втором показателе. Зададим следующие конфигурации.
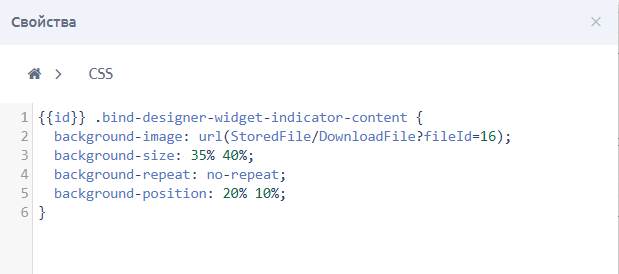
2. Картинка вместо фона
Для добавления картинки вместо фона виджета в разделе CSS необходимо использовать класс {{id}} .bind-designer-widget-indicator-content {}. Для реализации вида из макета необходимо загрузить изображение в файловое хранилище системы и использовать следующий код CSS:
{{id}} .bind-designer-widget-indicator-content {
background-image: url(StoredFile/DownloadFile?fileId=16);
background-size: 35% 40%;
background-repeat: no-repeat;
background-position: 20% 10%;
}
При задании общего фона виджета для полного отображения фонового изображения нужно фон показателей сделать прозрачным.