Одним из способов кастомизации виджетов является их стилизация. В AlphaBI возможно настраивать шрифты, размеры и цвета элементов разными способами:
- задавать настройки в соответствующих полях;

- определять настройки отображения с помощью CSS;

- использовать возможности JS-кода с помощью blockly “Выполнить код”;

- комбинировать все эти способы настройки.
Кейс
Рассмотрим вариант заливки фона штрихом в линейной диаграмме с 2 сериями.
Примечание
Пример шаблона штриховки взят со страницы Штриховка на SVG
Далее в коде используется параметр конфигурации
defs- используя это свойство, вы можете добавить в SVG любую дополнительную информацию, например, фильтры SVG или пути обрезки. Структура этого объекта должна быть идентична структуре XML добавляемого объекта, только в формате JSON.
Как настроить
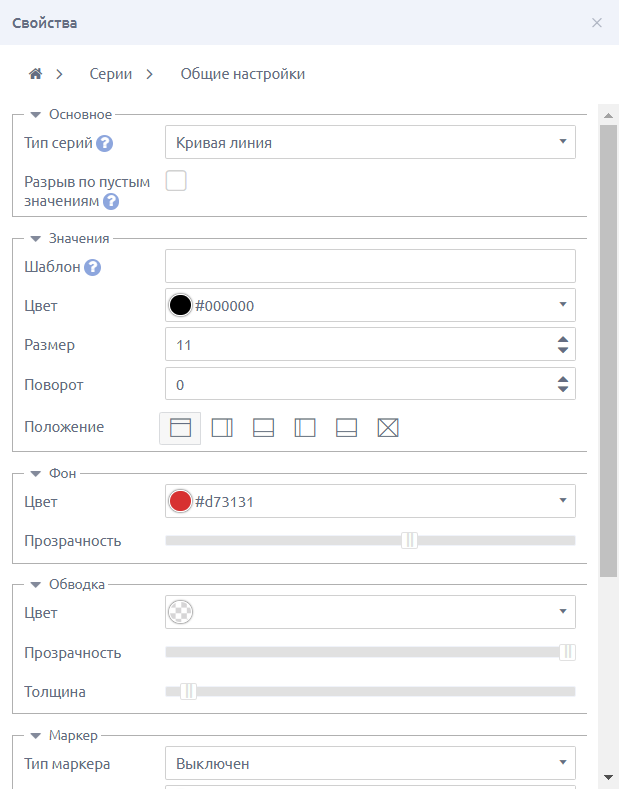
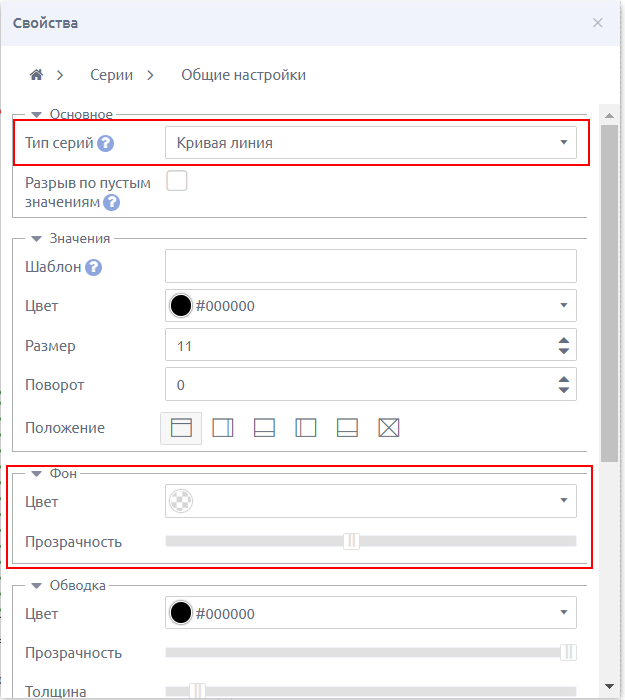
В виджете Столбчатая диаграмма или Линейная диаграмма в настройках общей или отдельной серии выбрать тип серий “Линия” или “Кривая линия” и установить нужную степень прозрачности фона (при 0 заливка штрихом будет отсутствовать).

1. Одинаковая заливка для всех виджетов
Стиль будет распространяться на все линейные диаграммы, где заданы обработчики и стили CSS с указанным кодом. Как присвоить виджету собственный стиль - об этом в пункте 2.
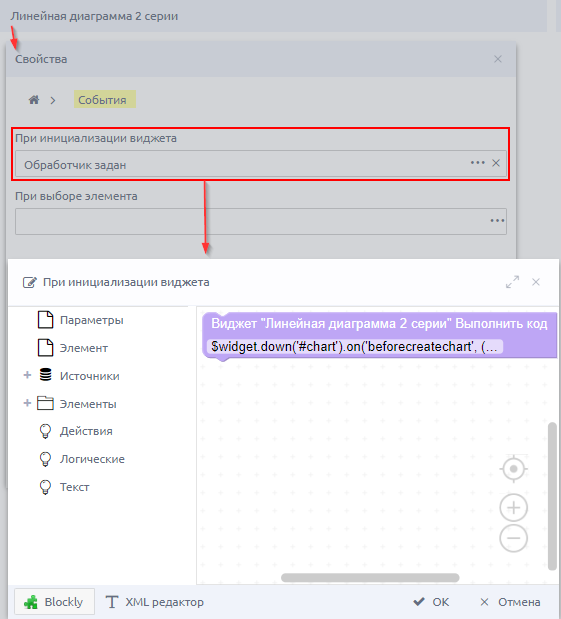
1.1. В обработчике события “При инициализации” виджета добавить блок “Выполнить код”, в который вставить код, добавляющий svg-шаблон для фона:

$widget.down('#chart').on('beforecreatechart', (serialChart, chartConfig) => {
Ext.apply(chartConfig, {
defs: {
pattern: {
id: 'diagonalHatch',
width: '10',
height: '10',
patternTransform: 'rotate(45)',
patternUnits: 'userSpaceOnUse',
line: {
x1:'0',
y1:'0',
x2:'0',
y2: '10',
stroke: 'blue',
"stroke-width": '3',
},
},
},
});
});
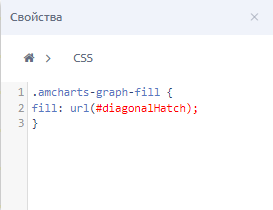
1.2. В CSS задать фон ссылкой на шаблон:

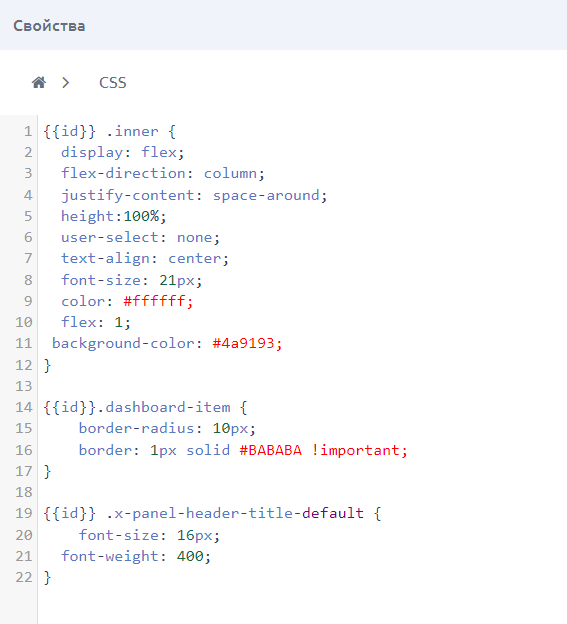
.amcharts-graph-fill {
fill: url(#diagonalHatch);
}
2. Разная заливка для виджетов
Чтобы присвоить виджету собственный стиль, необходимо задать префикс класса для виджета в CSS (например, p1) и js-коде (classNamePrefix: 'p1') и изменить параметры конфигурации:
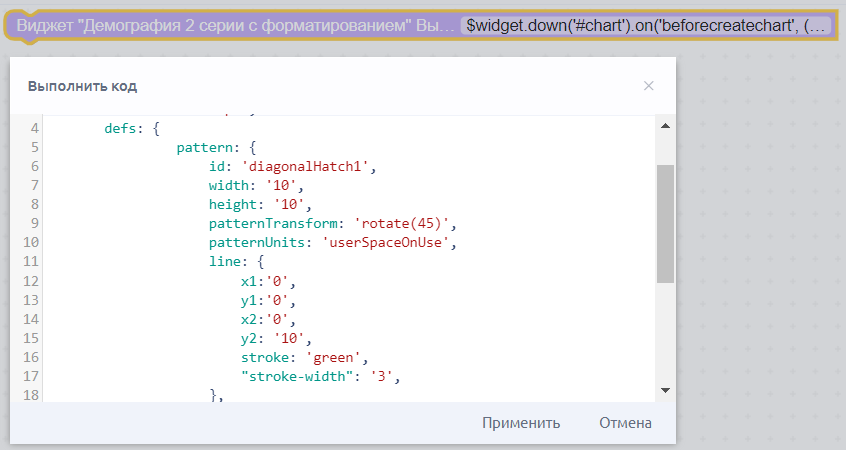
2.1. В обработчике события “При инициализации” виджета добавить блок “Выполнить код”, в который вставить код, добавляющий svg-шаблон для фона:
$widget.down('#chart').on('beforecreatechart', (serialChart, chartConfig) => {
Ext.apply(chartConfig, {
classNamePrefix: 'p1',
defs: {
pattern: {
id: 'diagonalHatch1',
width: '10',
height: '10',
patternTransform: 'rotate(45)',
patternUnits: 'userSpaceOnUse',
line: {
x1:'0',
y1:'0',
x2:'0',
y2: '10',
stroke: 'green',
"stroke-width": '3',
},
},
},
});
});
2.2. В CSS задать фон ссылкой на шаблон:
.p1-graph-fill {
fill: url(#diagonalHatch1);
}
Таким образом к виджетам можно применить разный цвет, тип, толщину штриховки и другие параметры конфигурации.

