В статье Поддержка подстановок в настройках диаграмм мы подробно рассказали о подстановках и функциях, доступных при настройке диаграмм. Далее на примерах покажем, как именно можно их использовать для отображения данных в виджетах.
1. Ключевой показатель эффективности (простой показатель)
Визуализация ключевого показателя эффективности (KPI) показывает одно или более значений и используется для отслеживания выполнения планов. Выведены данные из строки источника - заголовок элемента и значение меры, применено форматирование текста.

Пример кода:
HTML - вывод значений
<div class="kpi_head">
<tpl for="OLAP">
{text} <br>
<span style="color: #54A2AE;">
{value_5} тыс.чел
</span>
<div class="kpi_text">
- регион с максимальным приростом населения
</div>
</tpl>
</div>
CSS
{{id}} .kpi_head{
font-size: 16px;
font-weight: 16;
font-weight: bolder;
text-align: center;
color: #2f3861;
margin: 10px auto;
margin-left:3%;
line-height: 20px;
}
{{id}} .kpi_text {
color: #2f3861;
text-align: center;
font-size: 11px;
margin-left:2%;
padding: 1px;
margin:1px auto;
}
2. Достижение ключевого показателя эффективности, где цвет и/или направление стрелки (спецсимвола/иконки) зависит от значения
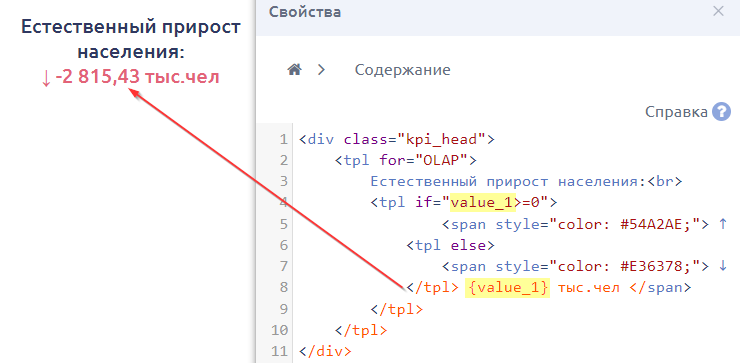
При визуализации KPI можно использовать цветовую кодировку и символы, чтобы показать отношение цифр к ожидаемым результатам или динамику относительно предыдущих периодов. Прописано логическое условие применения цвета и спецсимвола стрелки с соответствующим направлением в зависимости от значения показателя (если value_1>=0, то цвет зеленый, иначе красный).

Пример кода:
HTML-условное форматирование
<div class="kpi_head">
<tpl for="OLAP">
Естественный прирост населения:<br>
<tpl if="value_1>=0">
<span style="color: #54A2AE;"> ↑
<tpl else>
<span style="color: #E36378;"> ↓
</tpl> {value_1} тыс.чел </span>
</tpl>
</tpl>
</div>
CSS
{{id}} .kpi_head{
font-size: 16px;
font-weight: 16;
font-weight: bolder;
text-align: center;
color: #2f3861;
margin: 10px auto;
margin-left:3%;
line-height: 20px;
}
3. Достижение ключевого показателя эффективности, где цвет фона и доля заливки зависят от значения
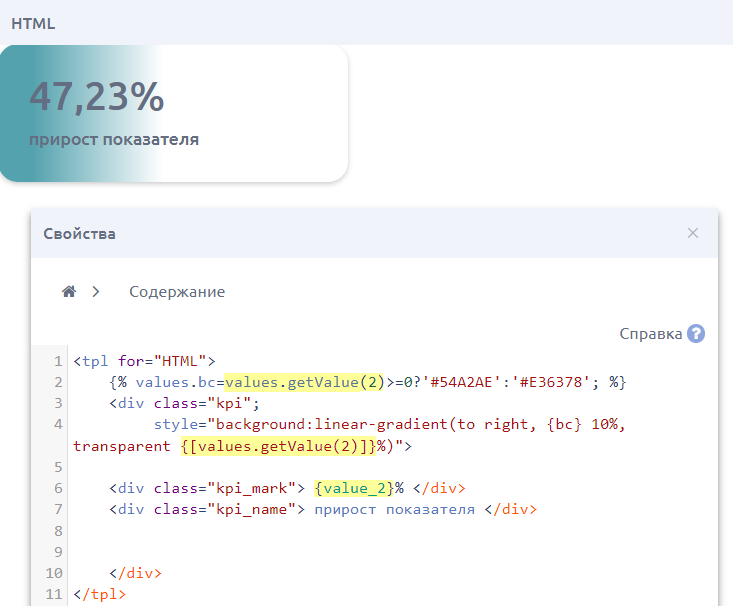
При визуализации можно использовать градиентную заливку фона, в котором цвет и степень заливки задается на основе значения данных источника. Для подобного кейса можно использовать конструкцию linear-gradient(*direction* , *color-stop1 %* , *color-stop2 %, ...* );, где как цвет, так и % заменять переменными значениями согласно настроенному условию:
{bc}- расчетный цвет: еслиgetValue(2)больше 0, то зеленый, иначе красный. Для сравнения важно взять неформатированное нестроковое значение;{[values.getValue(2)]}- процент заливки тоже взят по неформатированному значению показателя с индексом 2.

Пример кода:
HTML - условная заливка фона
<tpl for="HTML">
{% values.bc=values.getValue(2)>=0?'#54A2AE':'#E36378'; %}
<div class="kpi" ; style="background:linear-gradient(to right, {bc} 10%, transparent {[values.getValue(2)]}%)">
<div class="kpi_mark"> {value_2}% </div>
<div class="kpi_name"> прирост показателя </div>
</div>
</tpl>
CSS
.kpi {
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
padding: 17px 10px 17px 25px;
border-radius: 16px;
width: 280px;
height: 110px;
display: inline-flex;
flex-direction: column;
}
.kpi_name {
font-weight: 500;
font-size: 14px;
line-height: 17px;
flex: 1;
padding-right: 8px;
}
.kpi_mark {
font-weight: 700;
font-size: 32px;
line-height: 50px;
letter-spacing: -0.005em;
white-space: nowrap;
}
4. Вывод нескольких показателей под одним заголовком. Создание многострочных всплывающих подсказок
Во всплывающих подсказках бывает полезно отобразить значение нескольких показателей и/или информацию о самом элементе и примененных фильтрах (например, при анализе данных по территориям за выбранный период), в том числе выводить дополнительное содержимое для выбранных данных, которые не отображаются на самой диаграмме.
Пример кода:
HTML - многострочная подсказка
<h3 align="center"> Данные по {text} в {$Год} году</h3>
<hr>
<p align="left">
<font size="2" >
Прибывшие: {value_y} тыс.чел. <br>
Убывшие: {value_x} тыс.чел. <br>
Миграционный прирост: {value_z} тыс.чел.
</p>
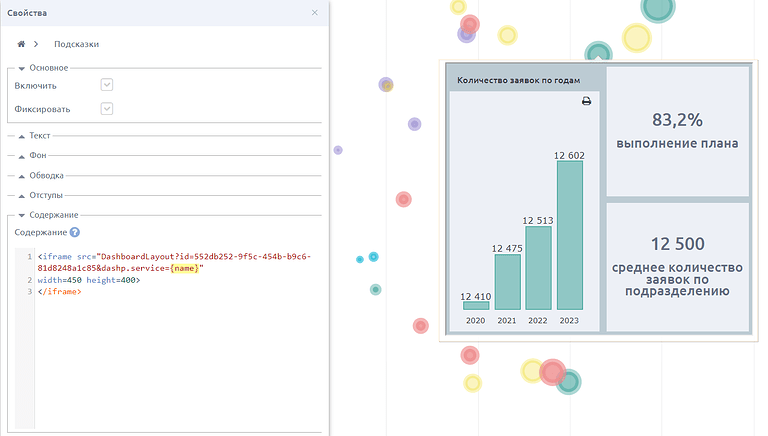
5. Отображение альтернативной диаграммы в подсказке к элементу, в том числе вывод другого дашборда системы через внешнюю ссылку с передачей параметров текущего виджета
В подсказках можно отображать различные визуальные элементы, например, встраивать контент с другими графиками и дашбордами по показателю через iframe:
- открытие другого дашборда в рамках одного приложения по ID дашборда,
- открытие дашборда по полному URL-адресу (внешней ссылке).
В теле URL можно передать параметры/контекст текущего виджета для сквозной фильтрации данных в целевой аналитической панели, при этом:
- обращение к параметрам через
dashp.var=value, гдеvar- код параметра,value- передаваемое значение. Доступно использование подстановок, например,dashp.service={name} - перечисление параметров через
&
Примечание
В URL некоторые символы должны кодироваться (пробел, кавычки и т.д.). При подстановке это происходит автоматически, но в используемом методе не кодируются символы
+и$, так как они зарезервированы под задачу конкатенации текста и союза “и” между параметрами запроса соответственно.В случае необходимости передачи значений, содержащих знак
+и$, рекомендуется выполнить предварительную замену на необходимые коды:
- Плюс (+) - это
%2B- Символ доллара ($) - это
%24Например, если в источнике значение переменной
serviceсодержит символ+, и преобразованное значение называетсяservice_frmt, тогда конструкция подсказки с предварительным преобразованием будет иметь вид:{%values.service_frmt=values.getVariableValue('service', true).replace('+', '%2B');%}Далее нужно добавить подстановку
service_frmtв iframe для параметра дашбордаtst:<iframe src="DashboardLayout?id=84089ecc-4244-41af-8b26-257d3d63a764&dashp.tst={service_frmt}">
Пример кода:
HTML - подстановка 1 параметра в iframe
<iframe src="DashboardLayout?id=552db252-9f5c-454b-b9c6-81d8248a1c85&dashp.%20service={name}"
width=450 height=400>
</iframe>
HTML - несколько параметров в iframe
<h5>ДЗ: {value_0} на {text} </h5>
<iframe src="DashboardLayout?id=97feee66-2ac7-47a7-919f-a3afbd9591f3&dashp.период={name}&dashp.канал={[values.getVariableValue("Канал продаж", false)]}&dashp.дивизион={$Дивизион}&dashp.подразделение={$Подразделение}&dashp.округ={$Округ}&dashp.регион={$Регион}&dashp.классификация={$Классификация}
" width="310" height="310">
6. Вывод расчетных значений
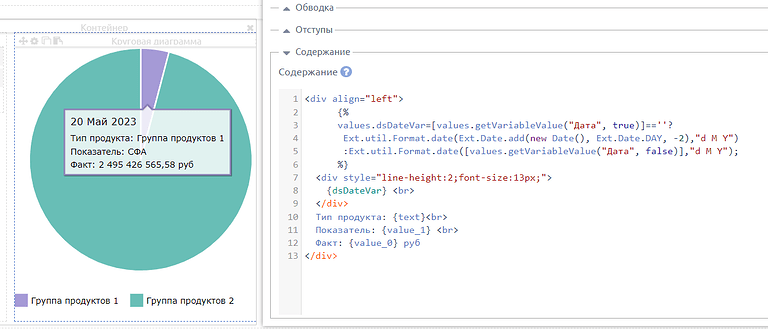
В подсказке доступно получение текущей даты и использование условной подстановки после проверки наличия значения переменной. Например, если значение параметра в источнике отсутствует, в шаблон подсказки вместо пустого параметра можно добавить вывод дефолтного значения, либо вывести расчетное значение, например, текущая дата минус 2 дня.
В данном примере выполняется проверка наличия значения переменной типа “Дата”, где:
Дата- это название переменной из источника типа OLAPdsDateVar- расчетное значение даты для выводаnew Date()- это получение текущей датыExt.Date.add(new Date(), Ext.Date.DAY, -2)- вычитание 2х дней от текущей датыExt.util.Format.date(Ext.Date.add(new Date(),Ext.Date.DAY, -2),"d M Y")иExt.util.Format.date([values.getVariableValue("Дата", false)],"d M Y")- вывод значения типа “Дата” в нужном формате.
Пример кода:
HTML - Обработка формата даты
<div align="left">
{%
values.dsDateVar=[values.getVariableValue("Дата", true)]==''?
Ext.util.Format.date(Ext.Date.add(new Date(), Ext.Date.DAY, -2),"d M Y")
:Ext.util.Format.date([values.getVariableValue("Дата", false)],"d M Y");
%}
<div style="line-height:2;font-size:13px;">
{dsDateVar} <br>
</div>
Тип продукта: {text}<br>
Показатель: {value_1} <br>
Факт: {value_0} руб
</div>
7. Вывод разного шаблона в зависимости от значения текущего элемента и выполнение математических операций перед выводом данных
В зависимости от значения или свойств текущего элемента может потребоваться вывод подсказки с разным содержанием. Также к выводимым значениям можно применить математические операции, например, умножение значения показателя на единицу измерения, или вывести меру в подсказке в формате, отличном от формата в источнике данных и в надписи к метке.
Пример:
values.value_fact=values.getValue("[Measures].[Факт]", false)*values.value_unit- это получение значения меры[Measures].[Факт], умноженное на единицу измерения текущего показателя<tpl if ="[values.getText()]=='△ СФА'||[values.getText()]=='△ ЧПД'"> ...<tpl else> ...</tpl>- конструкция развилки, при которой для 2 элементов (△ СФА,△ ЧПД) из всего массива данных выводится один шаблон подсказки, а для всех остальных элементов применен другой шаблон текста подсказки{value_plan:number("0,0.00")}- приведение числовых значений после умножения к формату с 2мя знаками после запятой
Пример кода:
HTML - Условие применения разных шаблонов
<div style=" font-size:14px; height:120px;">
{%
values.value_unit=values.getPropertyValue("unit", true)=='тыс руб'? 1000:1;
values.unit_name=values.getPropertyValue("unit", true).replace('тыс', '');
values.dsDateVar=[values.getVariableValue("Дата", true)]==''?
Ext.util.Format.date(Ext.Date.add(new Date(), Ext.Date.DAY, -2),"d M Y")
:Ext.util.Format.date([values.getVariableValue("Дата", false)],"d M Y");
values.value_fact=values.getValue("[Measures].[Факт]", false)*values.value_unit;
values.value_plan=values.getValue("[Measures].[План]", false)*values.value_unit;
values.value_appg=values.getValue("[Measures].[АППГ]", false)*values.value_unit;
values.value_factprev=values.getValue("[Measures].[Факт за вчера]", false)*values.value_unit;
values.value_text=values.text.replace('△ ', '');
%}
<div style="line-height:2;font-size:18px;"><b>{dsDateVar}</b></div>
<tpl if ="[values.getText()]=='△ СФА'||[values.getText()]=='△ ЧПД'">
{text}: {value_fact:number("0,0.00")} {unit_name} <br>
Факт {value_text}: {value_plan:number("0,0.00")} {unit_name} <br>
Факт {value_text} за вчера: {value_factprev:number("0,0.00")} {unit_name} <br>
АППГ: {value_appg:number("0,0.00")} {unit_name} <br>
<tpl else>
План {text}: {value_plan:number("0,0.00")} {unit_name} <br>
Факт {text}: {value_fact:number("0,0.00")} {unit_name} <br>
АППГ {text}: {value_appg:number("0,0.00")} {unit_name} <br>
Выполнение плана: {[values.getValue("[Measures].[Выполнение плана]", true)]}
</tpl>
</div>
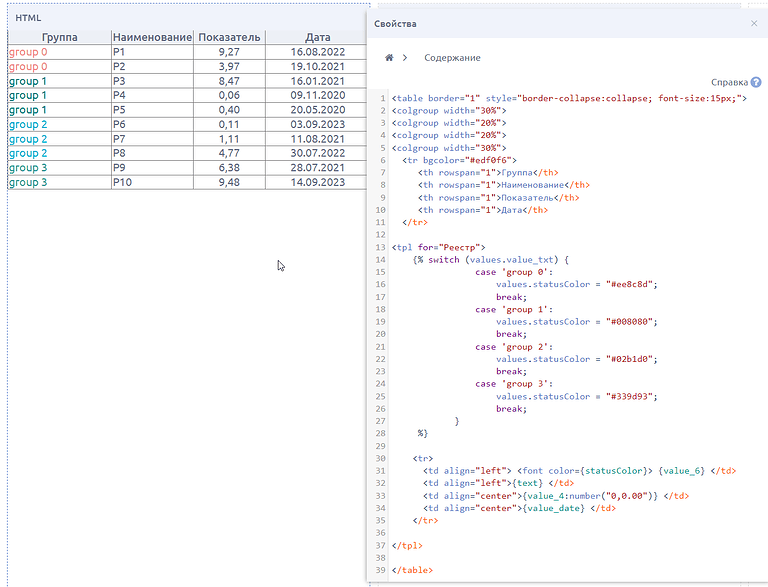
8. Выделение цветом значений столбца, соответствующих условию, или чередование фона строк в таблице
В HTML-содержании можно строить табличные представления с данными источников дашборда. К таблицам можно применять различное форматирование, например, чередовать цвета для нечетных строк или фиксировать цвет за значениями, удовлетворяющими заданным правилам.
Пример кода:
HTML - чередование фона в таблице
<table border="1" style="border-collapse:collapse;">
<colgroup width="50%">
<colgroup width="30%">
<tr> <H1>
<th rowspan="1">Наименование</th>
<th colspan="1">Показатели</th>
</H1></tr>
<tpl for="Реестр">
{% values.bc=xindex%2==1?'#DEA5BE':'#FFFFFF'; %}
<tr bgcolor="{bc}">
<td align="left">{value_6} - {text} </td>
<td align="center"> {value_4:number("0,0.00")} </td>
</tr>
</tpl>
</table>
HTML - раскраска значений ячеек в таблице
<table border="1" style="border-collapse:collapse; font-size:15px;">
<colgroup width="30%">
<colgroup width="20%">
<colgroup width="20%">
<colgroup width="30%">
<tr bgcolor="#edf0f6">
<th rowspan="1">Группа</th>
<th rowspan="1">Наименование</th>
<th rowspan="1">Показатель</th>
<th rowspan="1">Дата</th>
</tr>
<tpl for="Реестр">
{% switch (values.value_txt) {
case 'group 0':
values.statusColor = "#ee8c8d";
break;
case 'group 1':
/ values.statusColor = "#008080";
break;
case 'group 2':
values.statusColor = "#02b1d0";
break;
case 'group 3':
values.statusColor = "#339d93";
break;
}
%}
<tr>
<td align="left"> <font color={statusColor}> {value_6} </td>
<td align="left">{text} </td>
<td align="center">{value_4:number("0,0.00")} </td>
<td align="center">{value_date} </td>
</tr>
</tpl>
</table>
9. Ссылка для перехода на другой дашборд с передачей параметра
Используя возможности атрибута href, можно задать адрес, на который следует перейти - например, чтобы открыть карточку объекта или получить более детализированную информацию по строке в виджете на другой вкладке браузера.
Пример кода:
HTML - добавление гиперссылок на дашборд
<table class="table"; style="border-collapse:collapse; width:100%;" border="1px solid black">
<tr class="header">
<th rowspan="2" width="20%" class="header">Код</th>
<th colspan="2" class="header" width="80%">Страна</th>
</tr>
<tr class="header">
<th width="40%" class="header">Обозначение</th>
<th width="40%" class="header">Адм.центр</th>
</tr>
<tr class="header" >
<th width="20%" class="header">1</th>
<th width="40%" class="header">2</th>
<th width="40%" class="header">3</th>
</tr>
</table>
<table class="table"; style="border-collapse:collapse; width:100%;" border="1px solid black" rules="Cols">
<tpl for="Реестр">
<tr>
<td align="center" width="20%">
<a href="/DashboardLayout?id=172427d8-e34e-4218-82ad-e1b9db6b8027&dashp.code={value_code}" title="Карточка {value_code}" target="_blank">{value_code}</a>
</td>
<td align="center" width="40%">{value_alpha2}</td>
<td align="center" width="40%">{value_capital}</td>
</tr>
</tpl>
</table>
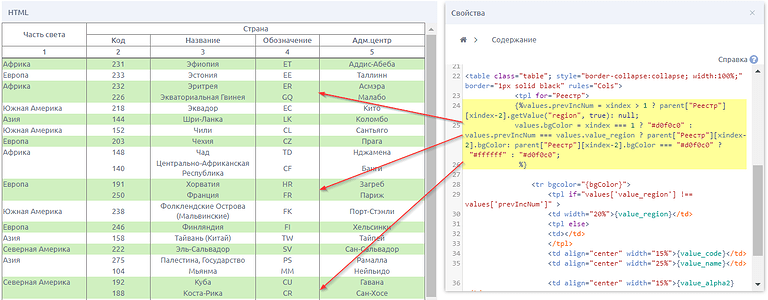
10. Таблицы с объединением динамического набора ячеек при дублировании значения в нескольких строках
При необходимости построения в виджете “HTML” табличного представления с группировкой или объединенными ячейками на основе источника типа “Реестр” можно добавить сопоставление значения поля с предыдущей строкой, а для совпадающих значений задавать одинаковые цвета или другие правила, например, не дублировать значения (приводить к виду объединенной ячейки). Получить значение индекса записи можно через xindex.
Пример кода:
HTML - группировка значений ячеек в таблице
<table class="table"; style="border-collapse:collapse; width:100%;" border="1px solid black">
<tr class="header">
<th rowspan="2" width="20%" class="header">Часть света</th>
<th colspan="4" class="header" width="80%">Страна</th>
</tr>
<tr class="header">
<th width="15%" class="header">Код</th >
<th width="25%" class="header">Название</th >
<th width="15%" class="header">Обозначение</th>
<th width="25%" class="header">Адм.центр</th>
</tr>
<tr class="header" >
<th width="20%" class="header">1</th>
<th width="15%" class="header">2</th>
<th width="25%" class="header">3</th>
<th width="15%" class="header">4</th>
<th width="25%" class="header">5</th>
</tr>
</table>
<table class="table"; style="border-collapse:collapse; width:100%;" border="1px solid black" rules="Cols">
<tpl for="Реестр">
{%values.prevIncNum = xindex > 1 ? parent["Реестр"][xindex-2].getValue("region", true): null;
values.bgColor = xindex === 1 ? "#d0f0c0" : values.prevIncNum === values.value_region ? parent["Реестр"][xindex-2].bgColor: parent["Реестр"][xindex-2].bgColor === "#d0f0c0" ? "#ffffff" : "#d0f0c0";
%}
<tr bgcolor="{bgColor}">
<tpl if="values['value_region'] !== values['prevIncNum']" >
<td width="20%">{value_region}</td>
<tpl else>
<td></td>
</tpl>
<td align="center" width="15%">{value_code}</td>
<td align="center" width="25%">{value_name}</td>
<td align="center" width="15%">{value_alpha2}</td>
<td align="center" width="25%">{value_capital}</td>
</tr>
</tpl>
</table>