Порой для решения задач бизнеса стандартных возможностей виджетов бывает недостаточно. Например, если нужно отфильтровать диаграмму на основании даты, выбранной в виджете “Календарь”, на конец месяца выбранной даты. В данном случае потребуется blockly “Выполнить код” - точка расширения возможностей виджетов с помощью JavaScript в настройках обработчиков событий виджетов.
Кейс
Передать в фильтр столбчатой диаграммы значение переменной типа “Дата”, полученное из виджета “Календарь”. При этом диаграмма должна быть отфильтрована не на выбранную дату, а на последнюю календарную в выбранном месяце.
Как настроить
-
На аналитической панели уже есть столбчатая диаграмма с настроенным источником и виджетом “Календарь”.

-
Иерархия периода в источнике столбчатой диаграммы имеет вид “Год-Месяц-День”.

-
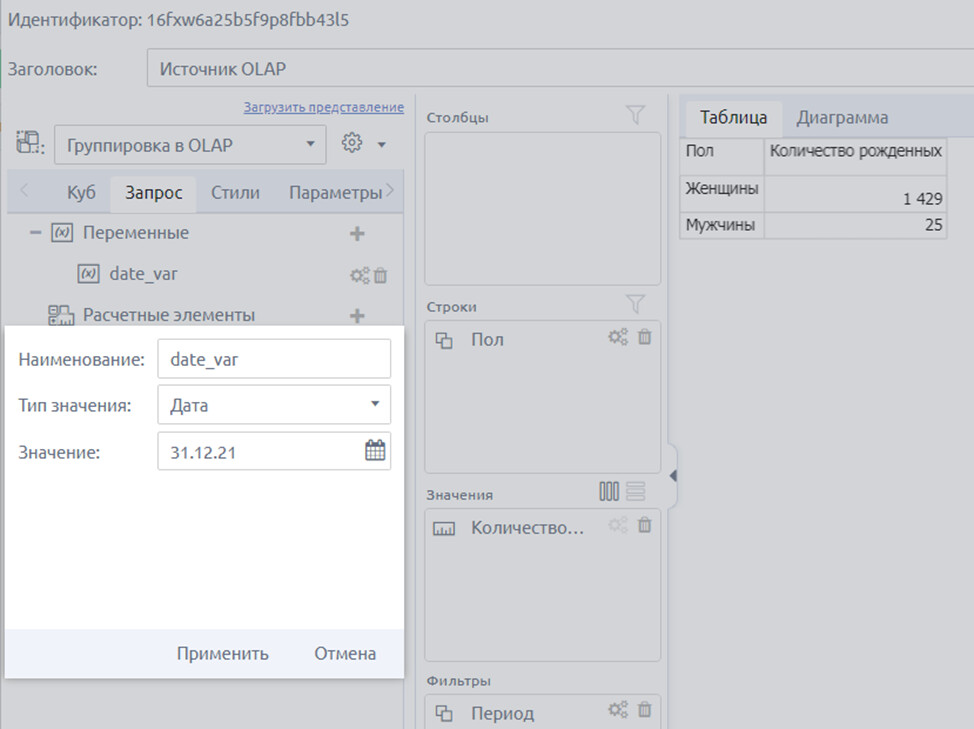
Добавляем в источник переменную date_var - она будет принимать значение последнего дня месяца и фильтровать источник данных. В нашем случае по умолчанию задана последняя дата из датасета, на которую есть данные, но это не обязательно

-
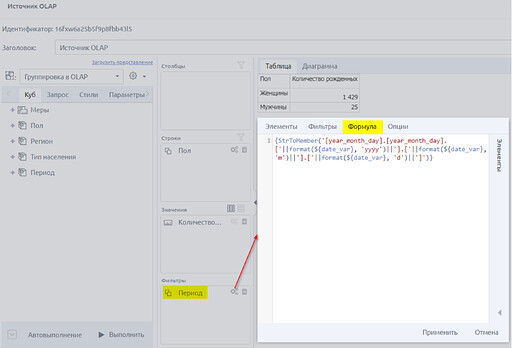
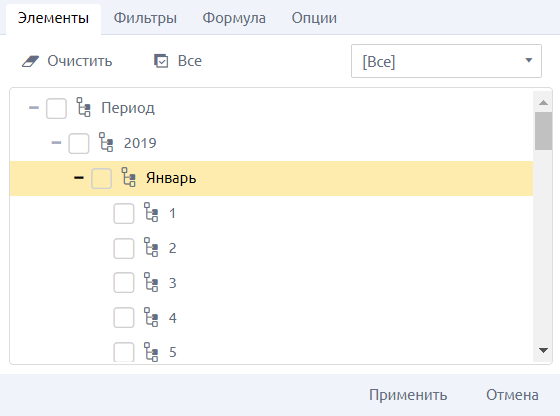
Выводим иерархию “Период” в область фильтров, переходим в настройки иерархии и во вкладке “Формула” прописываем MDX-запрос, в котором значение переменной date_var трансформируется в UniqueName элемента иерархии (более подробно об MDX мы рассказывали в статьях Язык MDX. Базовые понятия и термины многомерных выражений и Примеры функций MDX).
{StrToMember('[year_month].[year_month].['||format(${date_var}, 'yyyy')||'].['||format(${date_var}, 'm')||'].['||format(${date_var}, 'd')||']')}Сохраняем источник и переходим в настройки виджета "Календарь.
-
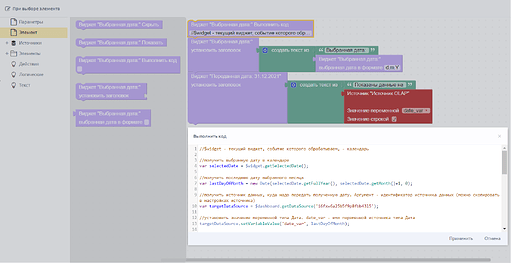
Открываем свойства виджета “Календарь” и настраиваем событие “При выборе элемента”. Добавляем блок “Выполнить код”, в теле которого прописываем JS-код.
//$widget - текущий виджет, событие которого обрабатываем, - календарь //получить выбранную дату в календаре var selectedDate = $widget.getSelectedDate(); //получить последнюю дату выбранного месяца var lastDayOfMonth = new Date(selectedDate.getFullYear(), selectedDate.getMonth()+1, 0); //получить источник данных, куда надо передать полученную дату. Аргумент - идентификатор источника данных (можно скопировать в настройках источника) var targetDataSource = $dashboard.getDataSource('16fxw6a25b5f9p8fbb43l5'); //установить значение переменной типа Дата. date_var - имя переменной источника типа Дата targetDataSource.setVariableValue('date_var', lastDayOfMonth);
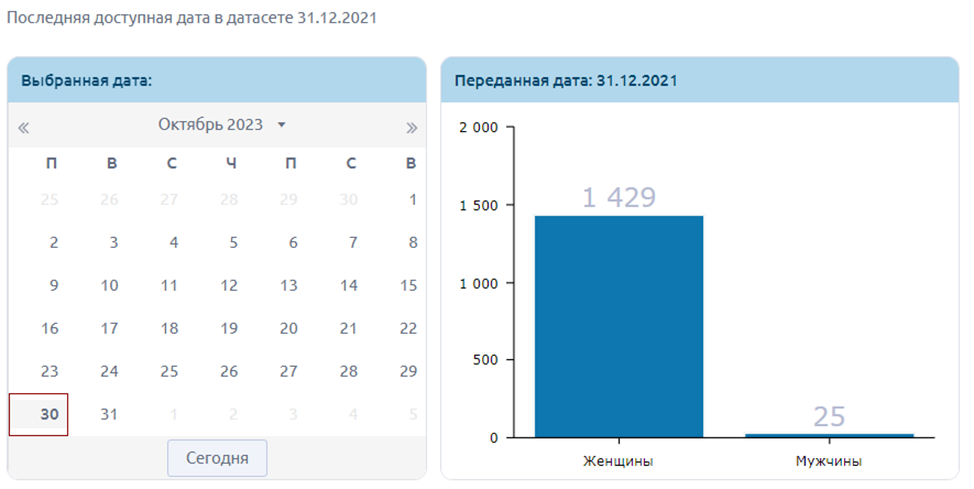
Сохраняем настройки события и проверяем результат - при нажатии на элемент виджета «Календарь» полученное число обрабатывается и передается в источник диаграммы как последний день месяца выбранной даты, а переменная date_var принимает вид элемента иерархии “Период”, фильтруя значения мер:
- здесь выбрана дата по умолчанию – последняя дата в датасете, число на календаре еще не выбрано

- в календаре выбрана дата 04.10.2021, данные в диаграмме отфильтрованы по 31.10.2021